→ 本編へ
ウェブアクセシビリティに配慮したホームページの作成方法について学ぶには、ホームページがどのように作られているかについて最低限の理解が必要です。
一般にホームページはHTML(*1)という言語で作られています。市販のホームページ作成ソフトなどを使うと、これを意識すること無く作成することもできますが、そのようにして作成されたページも実際はHTMLで作られています。
HTMLは、ホームページの内容をタグ(要素)や属性と呼ばれる指定方式を使って作成します(*2)。ご利用のホームページ閲覧ソフト(ブラウザ)のメニューから「ソース」を表示(Internet Explorerでは「表示メニュー」から「ソース」を選択)してみてください。このソースがそのページのHTMLです。
HTMLはスタイルシート(*3)と組み合わせて使用します。ブラウザは、両者を組み合わせて解釈し、皆さんが普段ご覧になっているようなホームページを表示しています。

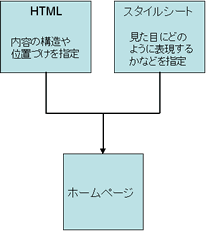
ホームページの基本構造イメージ図
*1) HTML:HyperText Markup Language。ホームページを記述するための言語です。最新バージョンはHTML4.01で、HTMLをXMLという言語の規則に従うよう改良したXHTML(eXtensible HyperText Markup Language)という言語もあり、最近はXHTMLで作られたホームページも登場しつつあります。
*2) タグ(要素):タグには原則として開始タグと終了タグがあり、これらを一対の組み合わせで使用します。下の例は、p要素の開始タグ(<p>)と終了タグ(</p>)を使用し、文章が段落であることを示しています。
<p>ウェブアクセシビリティの解説をしています。</p>
*3) スタイルシート:CSS(Cascading Style Sheet)。スタイルシートにはHTMLに示されている内容を、主に見た目にどのように表現するかを指定します。HTMLで見た目の表現を指定する方法もありますが、スタイルシートで指定することが推奨されています。スタイルシートは、HTMLとは別のファイルに収容する方法と、HTMLの中に記述する方法とがあります。
以下は、このページの奥付です
原本作成日: 2006年3月27日; 更新日: 2019年8月16日;