→ 本編へ
HTMLだけではできない機能を実現するための方法として、JavaScriptなどのスクリプト(簡易的なプログラム)が用いられます。たとえばJavaScriptは、カーソルをのせたときに画像を変化させたり、ダイアログボックスを開いたりなど、多様な機能を実現するために利用されています。現状では、スクリプトに対応していないブラウザで利用している人がいますし、また、スクリプトの記述に気をつけないと、操作ができない人が生まれてしまう場合もあります。
このほか、ホームページで多彩な表現を行うためにFlashなどのマルチメディア・ファイルを用意する場合がありますが、現状では再生や読み取りができない利用者も存在します。
充実した機能や表現を実現することは重要なことですが、その一方で内容の理解や操作を行えない人が出ないように注意しなければなりません。
現状では、ウェブアクセシビリティに配慮したスクリプトやマルチメディアの用意の方法について、制作会社などが十分に理解していない可能性もあります。制作を依頼する際は、本編などの参照を求め、配慮のある制作を依頼しましょう。
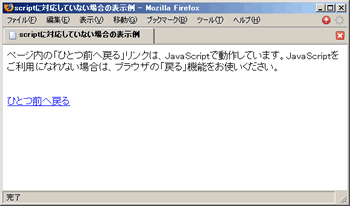
スクリプトの代替テキストの表示イメージ

■HTMLソースの例
<noscript>ページ内の「ひとつ前へ戻る」リンクは、JavaScriptで動作しています。JavaScriptをご利用になれない場合は、ブラウザの「戻る」機能をお使いください。
</noscript>
本編では、イベントハンドラを使用する際の注意を解説しています。イベントハンドラは、マウスでクリックしたり、キーボードのキーで押したりなど特定の操作などをした時に、スクリプトを呼び出すために使用する属性です。たとえば、カーソルを画像の上に乗せた(onmouseover)時に、スクリプトを呼び出し違う色の画像に切り替えて表示するというような使われ方をしています。本編の解説では、マウス操作についてのイベントハンドラ(上記の例ではonmouseover)だけでなく、合わせてキーボードでも利用できるイベントハンドラ(上記の例ではonfocus)を併用するように求めています。
以下は、このページの奥付です
原本作成日: 2006年4月17日; 更新日: 2019年8月16日;