→ 本編へ
ホームページ利用者の中には、画像が表示できない環境で利用している人がいます。たとえば、音声や点字でホームページを読んでいる人(*1)、テキストブラウザ(*2)を使用している人、携帯電話などで表示スピードを上げるために画像を表示しない設定にして利用している人などがいます。このような場合でも、内容が漏れなく伝わるように配慮することがウェブアクセシビリティの基本とされていますが、本編ではその方法と注意事項を解説しています。
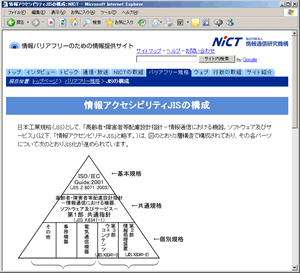
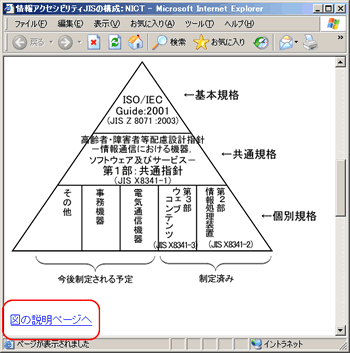
ページ内に配置される図の例

ホームページのデザインにおいて画像は欠かせない存在です。見出しやリンクなどの重要な部分を目立たせるために、あるいは模式図や概念図などを使って内容を分かりやすく説明するためになど、様々な用途で使用されます。重要な内容やよく使う機能を画像で表現する場合も多いため、作成時に配慮がされていないと、画像が表示できない環境で利用している人は、そのページの内容を十分に理解できなかったり、操作ができなかったりという事が起きてしまいます。
制作する際や制作を依頼する際は、本編を参考に、画像が見えない場合でも利用に問題が起きないよう心がけましょう。
*1) 音声や点字でホームページを利用する:視覚に障害がある場合、ページ内容を音声や点字に変換して読み取る特殊なソフト(音声ブラウザなど)を活用し、ホームページを利用する方法があります。文字による情報は音声ブラウザなどによって音声や点字に変換することができますが、画像の内容を変換することはできません。そのため、ホームページ作成時に配慮がなされていないと、画像の内容を理解したり、適切な操作をすることができません。
*2) テキストブラウザ:ページ内の文字による情報のみを表示するブラウザです。音声ブラウザと同じく、画像化された情報は、ホームページ作成時に配慮がなされていないと、音声や点字で読み取ることができません。
本編記載の「title属性」はタグ(要素)に補足情報を付ける際に使用します。多くのブラウザでは、マウスカーソルを乗せた場合にこの内容がポップアップ表示されます。

■HTMLソース例
<a href="others/inquiry.html" accesskey="i" title="このサイトに関するお問い合わせページを表示します">お問い合わせ</a>
本編記載の「longdesc属性」は画像の置いてあるページとは別に、画像の詳しい説明ページを用意する場合に使用します。現状は対応していないブラウザもあるため、合わせて説明ページへのリンクテキストを用意してください。

■HTMLソース例
<p><img src="3layer.gif" alt="JISの3階層を示した図" longdesc="setsumei.html" width="480" height="350"></p>
<p><a href="setsumei.html">図の説明ページへ</a></p>
longdesc属性で図の説明ページを指定すると同時に、合わせて説明ページへのリンクテキストを用意している例です。longdesc属性に対応していないブラウザでも、図の説明ページへのリンクが表示されるようになります。
本編記載の「イメージマップ」はページ内に配置する画像に複数のリンク先を埋め込む機能です。たとえば、模式図画像内の複数箇所に別のページへのリンクを指定します。クリッカブルマップと呼ばれることもあります。

■HTMLソース例
<map name="navigation">
<area href="prev.html" shape="rect"
alt="前のページ" coords="100,10,180,40">
<area href="top.html" shape="rect"
alt="先頭ページ" coords="200,10,280,40">
<area href="next.html" shape="rect"
alt="次のページ" coords="300,10,380,40">
</map>
以下は、このページの奥付です
原本作成日: 2006年3月27日; 更新日: 2019年8月16日;