→ 本編へ
テキストは、画像やPDFなどに比べて、ウェブアクセシビリティの問題が起きにくい表現方法です。しかし、作成をする際は何点か必要な配慮があり、本編ではその方法と注意点を解説しています。
「単語の途中に空白や改行を入れない」は、音声で読んだ場合に、正しく読み上げられるようにするための配慮です。ホームページ用の原稿を用意する際には注意しましょう。本編では、同様の効果を出したい場合は、スタイルシートを使って実現するよう推奨しています。
「機種依存文字と記号に注意する」は、情報の表現の仕方によって、OSの種類の違いや、音声で読んだ場合などに問題が生じにくくするための配慮です。
「文字を点滅・移動させない」は、主に目が見えにくい人のための配慮です。注目を促すために点滅をさせたり移動させたりという手法が用いられますが、変化することで逆に内容を読めなくなってしまう人が出ないように注意してください。
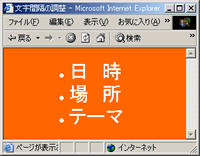
以下は、スタイルシートのletter-spacingプロパティの指定で、文字の間隔を1em空けている例です。HTMLソースの単語部分にはスペースを入れていません。
ブラウザでの表示イメージ

■CSSソース
.sp { letter-spacing: 1em }
■HTMLソース
<ul>
<li class="sp">日時</li>
<li class="sp">場所</li>
<li>テーマ</li>
</ul>
以下は、このページの奥付です
原本作成日: 2006年3月27日; 更新日: 2019年8月16日;