→ 本編へ
本編ではウェブアクセシビリティ特有のそのほかの注意点について最後にまとめています。
昨今のホームページでは、サイト内共通のナビゲーションを用意し、利用者の使いやすさに配慮していますが、音声で読む場合や、携帯電話など小さな画面に限られた情報しか表示できないような場合には、これらが逆に使いにくさの原因になってしまうことがあります。本編では、これを回避するために、ナビゲーションを置くと同時に、これらを読み飛ばして(スキップして)本文へすばやく移動することができるようにする配慮を紹介しています。
また、サイトのURLが変更になった際などに、一瞬お知らせ画面を表示させた後に、変更先のURLへ移動させるような手法がとられることがあります。これらは、利用者に対する親切心から採用されている手法ではありますが、年齢や障害の種類によっては、かえって混乱の原因になる可能性があるので避けてください。本編では、注意点を詳しく解説しています。
自動的ではなく利用者の操作で変更先のURLへ移動するように作る例

最後に解説している「テキストだけの別ページは最後の手段」は、ウェブアクセシビリティに配慮したホームページ作成のための大原則です。企画・制作するページそれ自体をできる限り配慮のあるものにするために、解説を活用してください。
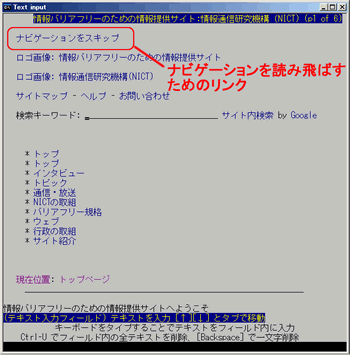
以下は、「ナビゲーションをスキップ」というリンクを選択することで、id="content" name="content"と指定されたページ本文の先頭へスキップすることができるようにした例です。
ナビゲーションをスキップするリンクが用意されたページにテキストブラウザでアクセスした様子

■HTMLソースの例
<p class="hide"><a href="#content">ナビゲーションをスキップ</a></p>
・
・
(ロゴ、検索ボックス、メニューなど)
・
・
<h1><a id="content" name="content">情報バリアフリーのための情報提供サイトへようこそ</a></h1>
以下は、このページの奥付です
原本作成日: 2006年4月17日; 更新日: 2019年8月16日;