→ 本編へ
色を効果的に使うことで、ホームページを魅力的に見せたり、情報を分かりやすく表現することができます。その一方で、色をうまく識別できない人や、色を把握できない人でも、情報を理解できるようにしなければなりません。日本人のおよそ1割が「色の違いが分かりにくい、分からない」といった何らかの色覚障害を持っていると言われています。
本編ではそのような問題が起きないようにするための3原則を解説しています。制作する際や制作を依頼する際は、本編を参考に、効果的でありなおかつウェブアクセシビリティに配慮のある色使いを心がけましょう。
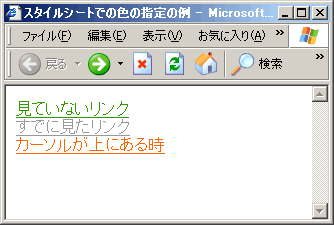
以下の例では、スタイルシートにおいて、colorプロパティによって文字色を指定し、backgroundプロパティを使って背景色を指定しています。(見ていないリンク:緑、すでに見たリンク:灰、カーソルが上にある時:橙、背景:白)
ちなみに制作者が指定をせずにブラウザの表示に任せる方法もあります。InternetExplorerの初期設定では見ていないリンクは青色、すでに見たリンクは紫色になります。
ブラウザでの表示イメージ

■CSSソースの例
a:link { /* 見ていないリンク */
color: #339900;
background: #ffffff
}
a:visited { /* すでに見たリンク */
color: #999999;
background: #ffffff
}
a:hover { /* カーソルが上にある時 */
color: #ff6600;
background: #ffffff
}
以下は、このページの奥付です
原本作成日: 2006年4月17日; 更新日: 2019年8月16日;