特定の利用者像を想定して、その利用者像の満足度を高めるように設計することをユーザビリティ・デザインといいます。ユーザビリティは、国際標準化機関ISOの9241-11で、「特定の利用状況において、特定の利用者によって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、利用者の満足度の度合い」と定義されています。
アクセシビリティは、この資料では「情報が受発信できること」を指していました。しかし、受発信ができても、使い勝手がよいとは限りません。一方で、受発信できなければ、満足が得られないということは間違いありません。したがって、アクセシビリティは満たした上で、使い勝手を向上させるというのが、ユーザビリティということになります。
新聞社のウェブサイトの例を用いて説明しましょう。たとえば、経済に関する情報を知りたい利用者がウェブサイトにアクセスしたとします。上から下に向かってスクロールすれば、経済のコーナーが見つかるでしょう。コーナーが見つかったら、それを読めばいいわけです。
視覚障害者が同じことをしようとすれば、読み上げソフトウェアを利用することになります。読み上げソフトウェアも、画面の上から下に向かって順番に読み上げるので、経済に関する読み上げが始まったら、それを聞けばよいのです。
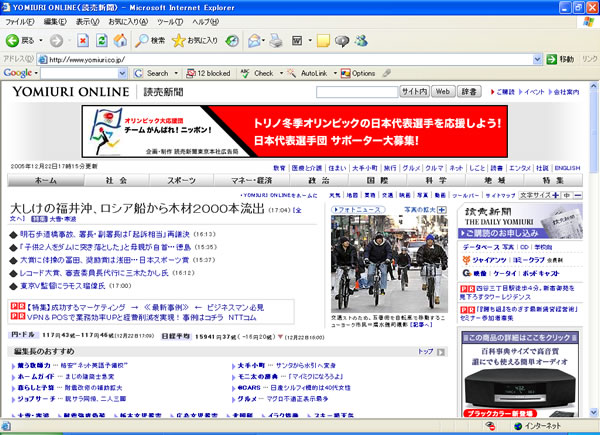
ただし、読み上げるのには時間がかかります。画面のスクロールも面倒です。これに配慮するには、図3のように画面の先頭に「政治」、「経済」、「社会」といったボタンを設け、そのボタンをクリックすれば「経済」のコーナーに一気にジャンプするというように、ウェブ画面を設計しておけばよいのです。読み上げソフトウェアを利用しても、冒頭で「政治」、「経済」、「社会」といった音声が聞こえ、その時点で選択すれば、「経済」コーナーに読み上げがジャンプできればよいわけです。

図3 先頭に「政治」や「社会」といったボタンが配置された新聞社のサイト
読み上げソフトウェアを用いることで視覚障害者に情報が提供できるということがアクセシビリティであって、その上で、時間を無駄にしないでも目的とした情報にジャンプできるようにジャンプボタンを設けるのが、ユーザビリティということになります。
以下は、このページの奥付です
原本作成日: 2006年2月1日; 更新日: 2019年8月19日;