トップページ ![]() 総務省実証実験について
総務省実証実験について ![]() CEATEC JAPAN2002
CEATEC JAPAN2002 ![]()
CEATEC 配布資料のご紹介
ウェブヘルパー(テスト版)の展示ブース及びコンファレンス(セッション番号:CM-05)会場で配布しました、「ウェブアクセシビリティ実証実験とウェブヘルパーのご紹介」資料を公開しています。以下は、その資料内容のうちテキスト部分の抜粋です。
この資料は5章だてです。
a. ウェブアクセシビリティとは?
みなさんのホームページは、高齢者や障害者も利用しています。
高齢者・障害者のインターネット利用は、年々広がっています。高齢者や障害者にとっても、ホームページは重要な情報源になりつつあります。特に障害者にとって、ホームページは社会との大切な接点になっています。また視覚障害者は、音声読み上げ等によりホームページを利用することで、入手できる情報が格段に広がりました。
ウェブアクセシビリティとは、こうしたホームページに関して、「ウェブを利用しているすべての人が、年齢や身体的条件に関係なく、ウェブで提供されている情報に問題なくアクセスし、利用できること」、つまりホームページにおける情報伝達の保証を意味しています。
ウェブアクセシビリティを確保するためには、機器やブラウザの改良も重要ですが、ウェブコンテンツ作成時の配慮が不可欠です。
b. 高齢者・障害者ホームページ利用時の代表的な問題点
高齢者や障害者がホームーページを利用する際には、利用者の身体条件によって、様々な問題が生じています。実際に提供されているホームページは、高齢者や障害者にとって非常に使いにくい、または使えない作りになっていることが少なくありません。以下は、その代表的な問題点の例です。
●全盲の人の場合
テキスト情報を音声化してくれる読み上げソフト等を使ってホームページを利用しています。画像に代替テキストが入っていないと、そこにどのような画像があるのかを知ることができません。全体が画像でできているホームページでは一切の情報が伝わらないことになります。
●弱視の人の場合
画面上の細かい文字の判読が困難です。文字情報が画像で提供されていると、ブラウザの機能等で拡大して読みとることが困難です。文字を拡大して情報を読みとろうとすると、画面全体のレイアウト構成が把握しづらくなります。
●色覚障害の人の場合
色の組み合わせが不適切に用いられていると、文字や図の判別ができなかったり、色を使ったナビゲーションが理解できない場合があります。
●聴覚障害の人の場合
音声付きのムービーでは、字幕やテキストによる解説がないと内容が十分把握できません。
●肢体不自由の人の場合
キーボードの方向キーや、スイッチという特殊な入力装置を使ってウェブを利用します。この場合、1ページに含まれるリンク数が多いと、目的のリンクに辿りつくまでに大変な労力と時間が必要になります。フラッシュなどのアニメーション中にあるリンクは選択できません。
●知的障害の人の場合
文字で提供された情報が十分に理解できないケースも想定し、ウェブで重要な情報を提供する場合、文字だけでなく、その内容をイラストにしたり、音声でも提供できるようにすることが望まれます。
●高齢者の場合
加齢に伴い、視覚・聴覚が変化するため、高齢者がホームページを利用する際には視覚障害者・聴覚障害者双方と共通の問題が発生します。複雑な操作の習得も負担となるため、画面上での説明や操作の分かりやすさも課題です。
身体条件等に応じた上記のような問題点の所在を、表形式に整理したものが下表です。×は情報の取得が困難なもの、△はコンテンツ側に一定の配慮がない場合情報の取得が困難になるものを示しています。
| 情報の種類など | 全盲 | 弱視 | 視覚障害 | 聴覚障害 | 肢体不自由 | 知的障害 | 高齢者 |
|---|---|---|---|---|---|---|---|
| テキスト情報 | − | △ | − | − | △ | × | △ |
| イラストなど | × | △ | △ | − | − | − | △ |
| 音声再生 | △ | − | − | × | △ | − | △ |
| 音声付きビデオ | × | × | − | × | △ | − | △ |
| 不適切な配色 | − | × | × | − | − | − | △ |
| 新語・難語 | △ | − | − | − | − | × | × |
| 小さな文字やリンク | − | × | − | − | × | × | × |
c. ウェブヘルパー(旧称J−WAS)のご紹介
ウェブアクセシビリティ点検・修正システム「ウェブヘルパー」を利用して、誰でもホームページのアクセシビリティを点検できます。
みなさんのウェブコンテンツがアクセシブルかどうかを点検し、問題点をレポートしたり、修正のための手順を提供します。ウェブヘルパー(サーバ版)は、インターネット上に置かれたアプリケーション・サーバで動作しており、誰でも利用できます。WCAG1.0(注)に日本語の言語特性を踏まえた点検が可能です。(ただし現在は、CD−ROM版の開発に向けたウェブヘルパー(サーバ版)のテスト版を公開中ですが、テスト版のため点検項目が限られています。)
点検レポートでは、それがなぜ問題になるのか、どう直せばよいのかなどを具体例を挙げて分かりやすく解説しています。
(注)WCAG1.0は、ウェブ技術の標準化を推進する国際的な標準化団体であるW3C(World Wide Web Consortium)が1999年5月に勧告した、ウェブコンテンツ・アクセシビリティ・ガイドライン1.0のことです。
d. ウェブヘルパーを使ったウェブアクセシビリティの実現方法
ウェブヘルパーを使って以下の作業をしていただくことで、ホームページのアクセシビリティの向上が図れます。
- 作業の流れ
-
- ウェブヘルパーで1ページごとに、目標とするアクセシビリティレベルに応じた問題箇所の点検を行う。
- ウェブヘルパーの自動修正機能および修正支援機能を使って問題を修正する。
- 残された問題点を、テキストエディタ等でHTMLを直接修正する。
- 修正後のホームページを再度、ウェブヘルパーで点検し、目標とするアクセシビリティのレベルが確保されているかを確認する。
e. ウェブヘルパーを使ったホームページ点検の手順
ウェブヘルパーを使ったホームページの点検の手順は、以下のようになっています。利用マニュアルも参照してください。
- 1)点検前の準備として、対象とするホームページのURLを確認します
-
- 点検の対象とするページが、フレームを使用しているかどうかを確認する
- フレームを使用していないページの場合は、該当ページのURLを確認する
- フレームを使用しているページの場合は、フレームを構成する各フレームセットのページのURLをそれぞれ調べる
- 2)ウェブヘルパーにログインし、点検の目標レベル等を設定します
-
- ウェブヘルパーにアクセスする(ウェブヘルパーはこちら)
- 点検対象ページのURLを入力する
- 想定する閲覧環境を選択する(通常は、「パソコン」を選択)
- 目標とする点検レベルを選択する(まずは、「レベルB」で実施)
- 3)自動点検
-
- 「点検開始」をクリックします。
なお、最初に表示される「点検結果」は自動点検の結果です。正確なアクセシビリティの判定を得るためには、手動点検が必要です。
- 「点検開始」をクリックします。
- 4)手動点検(ここでは?マークが表示されている項目すべてについて、一つずつウェブヘルパーからの問い合わせに回答します)
-
- ?マークが表示されている項目の問い合わせ文章を読む
- 問い合わせがホームページ内のどの箇所を指しているかわからない場合は、?をクリック
- 問い合わせ文章のリンクをクリックし、問い合わせに回答する
- 問い合わせの意味がわかりにくい場合は、「2.内容の説明」の項を参考にする)
表(テーブル)が、データ表かレイアウト表かを確認する?マークでは、問い合わせ箇所がわかりにくい場合があります。ホームページに、データ表がある場合は、まず始めにそのデータ表を特定する方が、効率的です。
- 5)点検結果でレベルの判定を確認し、問題点を把握します
-
- 点検結果のレベルと目標レベルをクリアするのに必要な問題点の数を確認する
- 問題点を指摘している文章のリンクをクリックし、内容をよく読む
問題点の詳細画面には、ウェブアクセシビリティに関するヒントがたくさん含まれています。ぜひ、確認してください。 - 点検結果画面を印刷する(修正作業で、点検結果一覧を利用します)
f. ウェブアクセシビリティ実証実験のご紹介
- ◆実証実験の目的
-
- ウェブヘルパーを多くの人に実際に使っていただき、システムの有用性や機能・使 い勝手を評価し改善につなげる。
- 実証実験を通じて、ウェブアクセシビリティの重要性についての認識を広め、アク セシビリティの高い日本語ホームページをできるだけ増やす。

- ◆実証実験の概略
-
- 実証実験は、平成13年度と14年度の2か年計画で取り組んでいます。
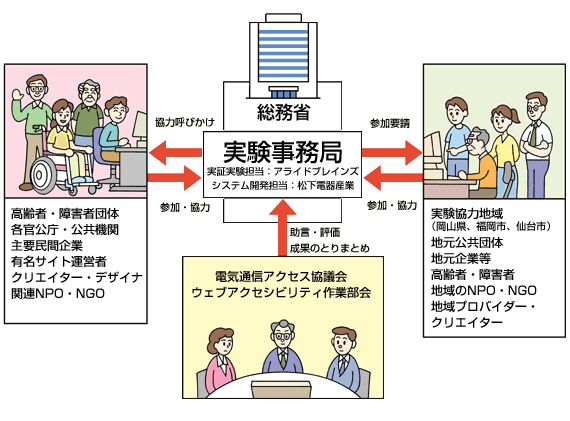
- 平成13年度は、主に全国3か所の実験協力地域(岡山県、福岡市、仙台市)で、集中的にウェブアクセシビリティ向上への取り組みを進めました。(詳しくは「総務省実証実験について」ページをご覧ください。
- 平成14年度は、引き続き高齢者・障害者団体やその支援グループ等と協力して、利用しやすいホームページの条件を探るなどの取り組みを行うほか、ウェブアクセシビリティの普及・啓発に向けたセミナーを開催したり、各種イベント等での情報発信を積極的に行っていく予定です。
- 実証実験には、どなたでも参加・ご協力いただけます。
- ウェブヘルパーを使って、ご自分のホームページを点検・修正してください。アクセシビリティが確保された場合には、「アクセシブルサイトのご紹介と申告」ページから申告していただき、「啓発バナー」をご活用ください。
- バナーデザインのサンプル
- その1:大きなサイズ

- その2:小さなサイズ

- その3:小さなサイズ(英語)

g. 電気通信アクセス協議会ウェブアクセシビリティ作業部会
- ■目的
-
- 電気通信アクセス協議会は、わが国の電気通信を障害者・高齢者を含むすべての人が円滑に利用可能なものとする(アクセシビリティを確保する)ことを通じて、わが国の電気通信の均衡ある発展のために活動する組織です。平成12年7月には、「障害者等電気通信設備アクセシビリティガイドライン第1版」を発表しています。
- 最近ではインターネットの普及が急速に進み、情報通信メディアとしての重要性が高まるにつれ、WWW(ウェブ)で提供される各種情報(コンテンツ)のアクセシビリティの確保が重要な課題になっています。
- そこで、高齢者・障害者が簡単にウェブコンテンツを利用できるようにする、具体的なウェブ(コンテンツ)アクセシビリティ確保の方策を検討するため、平成12年9月、電気通信アクセス協議会の下にウェブアクセシビリティ作業部会を設置しました。
- ■作業部会の活動内容
-
- 平成12年度は、ウェブアクセシビリティにおける日本独自の問題の検討、総務省が開発に取り組むウェブアクセシビリティシステムが実現すべき機能についての提言、具体的なウェブアクセシビリティのあり方についての検討、などに取り組みました。
- 平成13年度は、総務省が実施する実証実験に対する支援や助言、実証実験結果および実験期間中に発生した課題等の検討、ウェブアクセシビリティシステム(旧称J−WAS=現ウェブヘルパー)の機能改善の提案、などに取り組みました。
- 平成14年度は、総務省が実施する実証実験に対する支援や助言、ウェブヘルパーのCD-ROM版の開発に際しての提案や助言、ウェブアクセシビリティの普及・啓発に向けたセミナーの開催やイベント等での情報発信、などに取り組む予定です。
by (C)情報通信研究機構 バリアフリーサイト, all rights reserved. barrierfree@nict.go.jp